2013 Yılının Web Tasarım Trendleri Üzerine Düşünceler!
Web tasarım trendleri eskiye göre çok daha hızlı, neredeyse hergün gelişen bir dinamizme sahip. Bu dinamizmin en büyük nedeni tasarımcıların ilham alabileceği sosyal platformlardaki artış. Tasarımcılar dünya çapında yeni işleri inceleyip, ilham alabiliyor ve bu gelişmeleri anlık takip ettiğinden dolayı hızlı aksiyon alabiliyorlar. Geçmişte ise işler bu şekilde yürümüyordu. Tasarımcılar yeni trendleri ve diğer insanların yaptıkları işleri yazılı yayınlardan ya da idol aldıkları kişilerden öğrenerek düşünce akışını çok zayıf da olsa sağlıyorlardı. Bu nedenle genelde dünya devi markaların tasarımları örnek alınıyordu. Günümüzde ise Behance.net, Dribbble.com gibi siteler sayesinde tasarım alanında işlerin ne şekilde ilerlediğini öğrenmenin haricinde işlerinizi paylaşarak eleştiriye açabiliyor ve düşünce akışı sağlayabiliyorsunuz. Bu da tasarım sektöründe trendleri artık dev markaların değil tasarımcıların belirlemesini sağlıyor.
2013 Yılının Web Tasarım Trendleri Üzerine Düşünceler!
– Flat Design (Düz Tasarım)
– CSS3 ile Animasyon ve İnteraktif Tasarımlar
– Simgeler ve Çizimler (Icons & Illustrations)
– Responsive Web Design (Duyarlı Tasarımlar) & Parallax Scrolling Effect (Paralaks Kaydırma Efektleri)
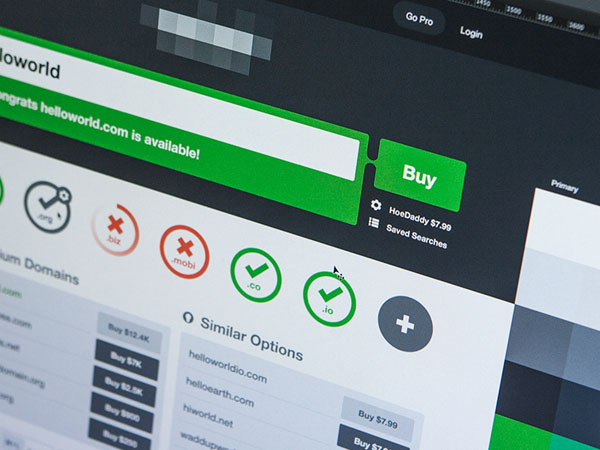
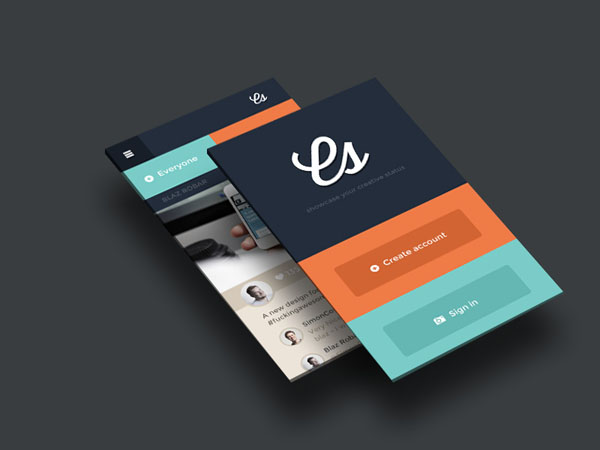
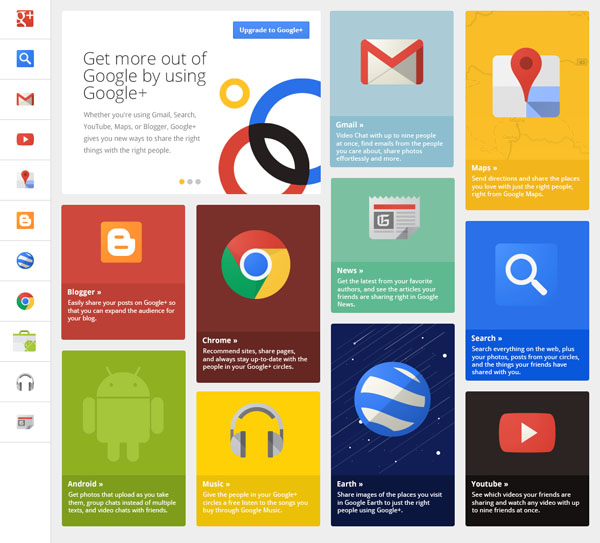
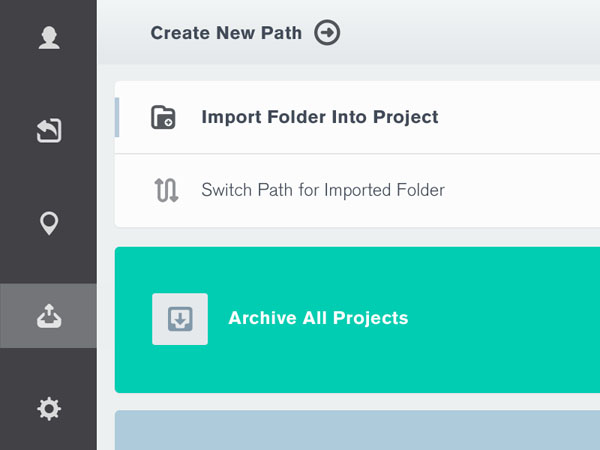
– Flat Design (Düz Tasarım)
“Minimal tasarım” hatta Microsoft tarafından “otantik dijital tasarım” olarak bile kullanılmıştır. Tam ismi belli olmasa da “düz tasarım” diye adlandırabiliriz güzel türkçemizde.
Tüm süslemeleri unutun! Evet düz tasarımda üç boyut özelliklerinden, gradient renklerden, gölge, eğim (radius) vb. özelliklerden arınmanız gerekiyor. Düz tasarımın en belirgin özelliği sade ve keskin hatlardan oluşmasıdır. Düz tasarımda genellikle canlı renkler kullanılır. Renk skalası geniş tutulur ve daha çok renk kullanılarak daha büyük bir etki yaratılır. Kelimeler önemlidir tipografi çalışması yapılarak renkli sayfada bütünlük sağlanır. Butonlar sade, basit kutucuklar şeklinde olmalıdır.
Ücretsiz Flat UI setler:
http://designmodo.github.com/Flat-UI/
http://www.behance.net/gallery/FREE-flat-UI-kit/7747833
Square Free
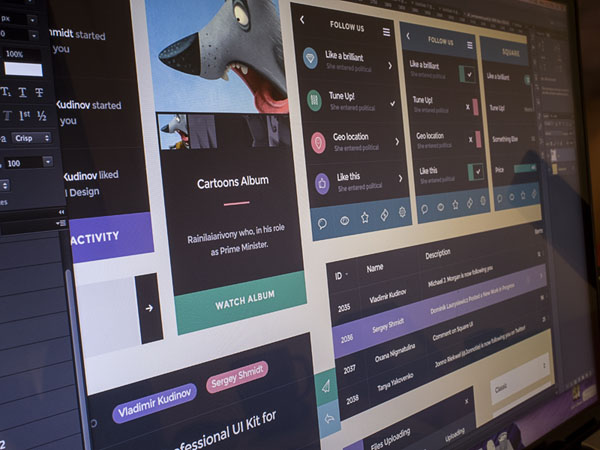
– CSS3 ile Animasyon ve İnteraktif Tasarımlar
Html5 ve Css3 ile birlikte web dünyasında birçok özellik geldi. Az önce bahsettiğimiz düz tasarım trendi css3 ile birleştiğinde güzel sonuçlar çıkabilir. Internet Explorer’ın yeni sürümlerinin yaygınlaşmasıyla birlikte dünyada css3 kullanımı bir standart haline gelecektir. Şu anda JavaScript ve Flash ile yaptığımız animasyonları css3 ile yapacağız.
http://codepen.io/AndersSchmidtHansen/pen/lpdeg
http://codepen.io/iranh00/pen/uyBxC
http://codepen.io/juliodonoso/pen/fqaeI
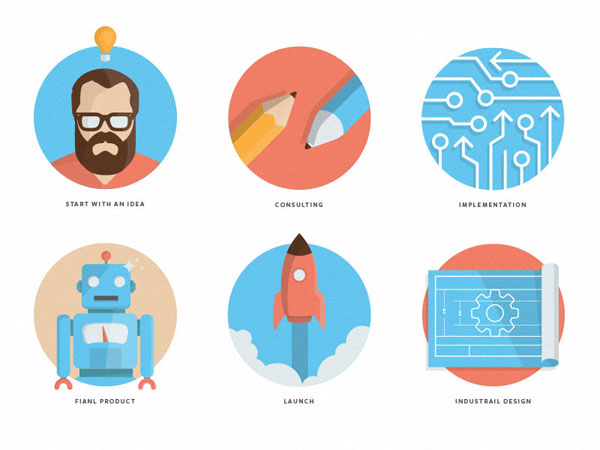
– Simgeler ve Çizimler (Icons & Illustrations)
Simgeler ve çizimler son trendin ne olduğunu anlamamızda önemli rol oynarlar. 2013’te dairesel ve sert kenarlı, renk geçişlerinden arınmış tek (sade) renkli ikonlar daha popüler görünüyor.
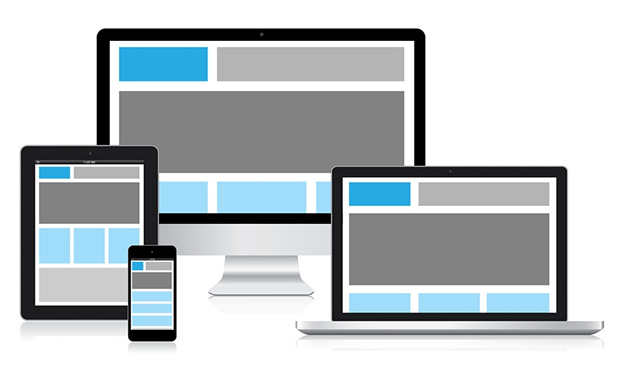
– Responsive Web Design (Duyarlı Tasarımlar) & Parallax Scrolling Effect (Paralaks Kaydırma Efektleri)
Geçtiğimiz yıl baya popüler olan (RWD) Duyarlı web tasarımları, bu yıl daha da çoğalacak gibi duruyor. Mobil uygulamaya bağımlı olmaktan kurtaran bu pratik çözüm kendini iyice hissettirecek gibi görünüyor. Cep telefonu, tablet ve pclerde benzer görünüm ve eşit fonksiyonalite sağlamak kullanıcıya eşsiz bir deneyim (UX) katıyor.
2013 yılında HTML5 ve CSS3’ü bolca bir arada göreceğimizi belirtmiştim. Bu teknolojileri kullanırken paralaks kaydırma efektini kullanmazsak olmaz tabii. Daha çok dikey kaydırma tercih edilmesine rağmen yatayda da birçok örneği mevcuttur.
Kaynak:http://designmodo.com/web-design-trends-2013/