JavaScript Ders-1 / JavaScript’e giriş (Alert vermek)
Aylardır planlayıp bir türlü başlayamadığım eğitim serisinin ilk adımı olan JavaScript Ders-1’e nihayet giriş yapıyoruz.
Bu konu içindekiler:
– JavaScript’e Giriş
– İlk JavaScript oluşturma
– Araçları ve uygulamaları tanıma
JavaScript Nedir?
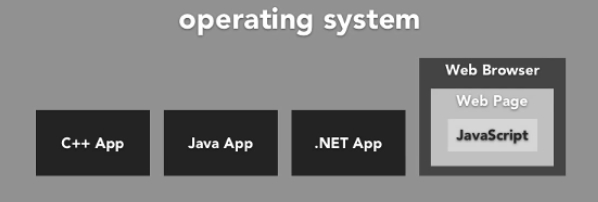
JavaScript sayfanıza fonksiyonel anlamda hareket katmaya yarayan ve kullanıcıların yaptıkları hareketlere anında tepki verebilen bir dildir. JavaScript yardımı ile statik tekdüze web sayfaları yerine hareketli, görsel ve etkileşimli sayfalar yazabilirsiniz. Her ne kadar karıştırılsa da Java ile JavaScript birbirinden çok farklı şeylerdir. Java bir programlama dilidir, JavaScript ise bir scripttir. Java ile program yazabilirsiniz, JavaScript ile Html sayfalarınızı güçlendirebilirsiniz.
JavaScript’i günümüzdeki tüm browserlar destekler ve çalıştırır. JavasScript yazabilmeniz için öncelikle Html ve Css bilgisine sahip olmanız gerekmektedir.
Html içerik biçimlendirme dilidir, Css stil sayfası dili ve JavaScript de bir browser dilidir.

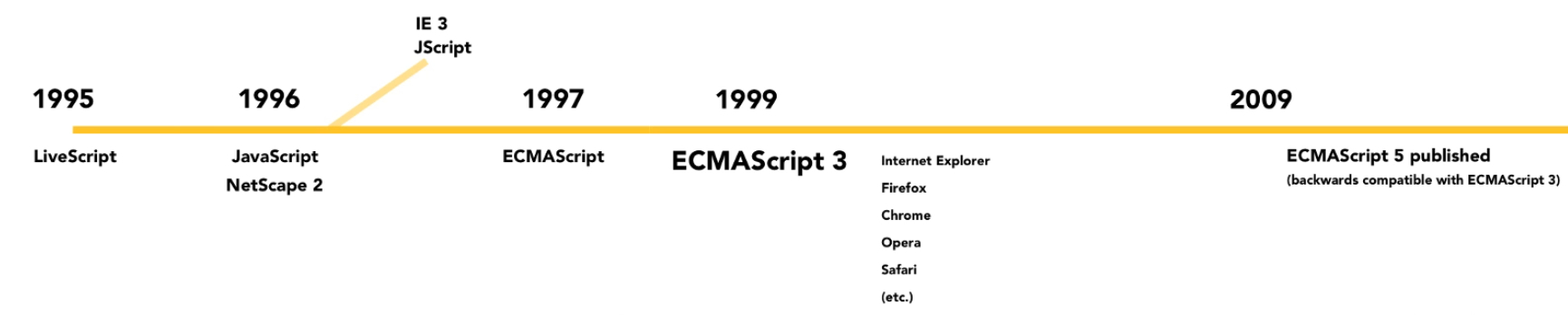
1997’de JavaScript resmi bir standart olarak ECMA (European Computer Manufacturer’s Association) tarafından onaylandı. ECMAScript adıyla standartlaşan JavaScript, Netscape tarafından, Navigator tarayıcısında istemci ve sunumcu tarafında basit işleri yapmak için kullanılmak üzere yaratılmıştı. Bu dil, bir başka web standardı DOM (Document Object Model) ile birlikte DHTML (Dinamic HTML)’i oluşturuyor. DHML, HTML’e dinamik (değişken) özellikler eklemekte kullanılıyor. En güncel sürümü ECMA Script5’tir.
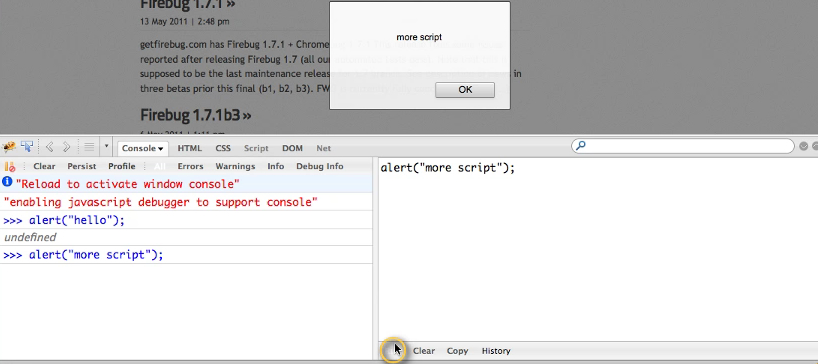
Kısaca JavaScript konusunda fikir edindiğimize göre artık yavaş yavaş kod yazmaya başlayalım. İlk JavaScript örneğimiz sayfa açılışında popup açtırmak.
JavaScript yazmak için istediğiniz metin editörünü (Dreamweaver, Aptana, SublimeText 2, Visual Studio, notepad++, vb..) kullanabilirsiniz.
Browser testlerini ve debug yaparken kullanacağımız console paneli için Firefox Firebug eklentisi ya da Chrome Developer Tool’u tercih edebilirsiniz. Firefox Firebug eklentisi javascript konusunda Chrome’a nazaran daha kullanışlı.